A slight modification of the same question.
Can I create a menu which behaves like Vanderbilt's sports site?
See: http://screencast.com/t/JhsVkIGsviD (http://vucommodores.com)
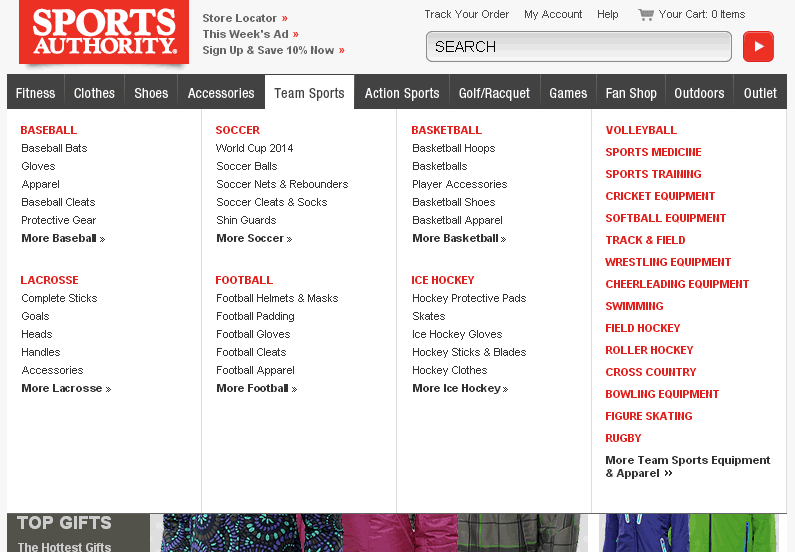
Can ddmenu be made to behave like http://www.sportsauthority.com?
So that all sub-menus will have the same width as the main menu, and also drop down from the same position of the main menu?

A slight modification of the same question.
Can I create a menu which behaves like Vanderbilt's sports site?
See: http://screencast.com/t/JhsVkIGsviD (http://vucommodores.com)
Yes you can, as long as you know how to tweak the CSS styles.
Since ddmenu release v2014.11.20, it has a much easier solution. You just need to add class="full-width" to the <li> element.
Good question!
Yes you can easily get the full span style demo by the following steps:
That's it. Now the sub-menus will span across the full width of the main menu.
If your question is related to the topic of this post, you can post your question to this page by clicking the "Post a reply" button at left;
If your question is related to the Drop Down Menu, click:
Ask new question: Drop Down MenuOtherwise navigate to one of the following forum categories, and post your question there.
##